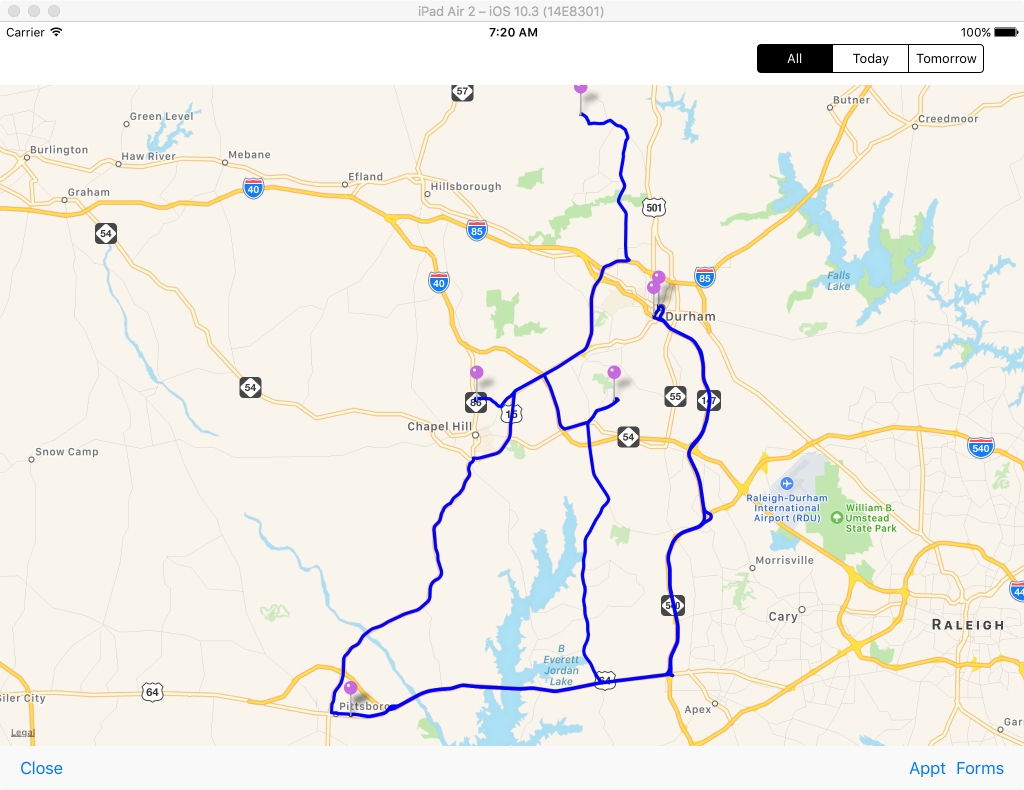
I created a MapView that displays appointments as a simple way to integrate GraphPad with a backend server, however, when the first team tried to integrate with their server, they ran into the issue of non-geocoded data. GraphPad needs the latitude and longitude of an address in order to display the appointment on the MapView and doesn’t load an appointment without it. I looked into simply geocoding any downloaded addresses that didn’t already have the latitude and longitude, however, there turned out to be a number of issues doing this. The preferred approach would be to geocode addresses at the time of creation so when the data is downloaded from the server it is displayed correctly as shown below.
GraphPad allows users to create appointments and automatically geocodes addresses before uploading the data. Users can have me setup an account on my server to see how this will work. IT departments and other developers can also request an account on my server to help develop their own integrations and I look forward to working with them on this. It would also make sense to have additional screens displaying customer information, account history, etc, however, this is beyond the scope of what I have planned for GraphPad and would require some consulting work to be created.